Label widget pada Blogger secara default ada 2 pilihan yaitu List dan Cloud. Widget Label Cloud yang akan kita bahas kali ini. Dengan sedikit tambahan kode CSS widget label type cloud ini bisa dipercantik tampilanya pada blog kita. Ada pilihan 2 Style Label Cloud Blogger, Anda bisa memberi sentuhan baru dan agar lebih menarik tampilan widget label pada blog Anda. Nah jika anda ingin menambah widget label cloud ini pada blog anda,silahkan ikuti caranya dibawah ini. . .
Label di blog adalah kata kunci yang mengkategorikan seluruh isi/konten blog . Label juga merupakan link-link singkat dan sederhana menuju postingan Anda. Pemasangan widget Tag, Label atau Kategori pada Blog/web bertujuan untuk memberikan navigasi yang mudah bagi pembaca blog. Pada Blogger sejak Google telah mengambil alih atau menyediakan layanan widget resminya melalui server Blogger sendiri, salah satunya adalah Page List and Label Cloud List dengan enable deisgner untuk membuat dynamic menus.
Nah Untuk membuat dan modifikasi tampilan Label Cloud Blogger seperti pada contoh gambar diatas, Anda hanya perlu menambah kode CSS pada template. Dibawah ini saya bagikan juga kode CSS berikut tutorial cara pemasanganya pada template blogger, kode terebut dapat disesuaikan dengan beberapa kiat untuk membuat desain label lebih menarik. Seperti dengan menambahkan gambar latar belakang ( image background) sendiri pada setiap label.
Cara pasang widget label cloud pada blogger
Langkah Pertama1. Masuk Blogger Dasboard > Template > Edit HTML > Lanjutkan
2. Backup template anda,untuk berjaga-jaga seandainya terjadi kesalahan
3. Tekan Control + F > cari kode ]]></b:skin>
4. Copy salah satu kode CSS diatas ( yang Anda pilih )
5. Pastekan / letakkan kodenya tepat DIATAS tag ]]></b:skin>
6. Save Template
Langkah Kedua
1. Masuk Blogger Dasboard > Tata Letak > Klik Tambah Gadget > pilih Label
2. Setting widget Blogger Label > pilih Tampilkan Cloud
3. Untuk pilihan "Sortir" dan "tampilkan semua" atau label yang dipilih terserah Anda
Lihat gambar dibawah untuk lebih jelasnya
2 style Tema widget label cloud
Untuk mengganti widget label pada blog anda silahkan pilih CSS style label cloud dibawah ini. . ! !
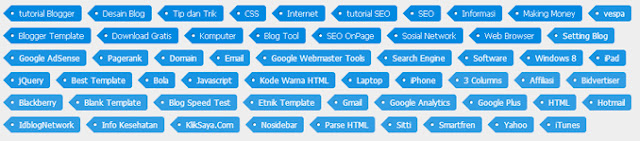
Label cloud style 1
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #B20000; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }
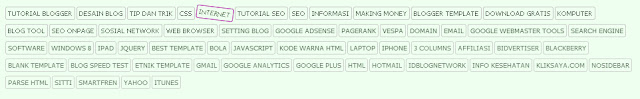
Label cloud style 2
.label-size{ margin:0; padding:0; position:relative; } .label-size a , .label-size span{ float:left; height:24px; line-height:24px; position:relative;font-size:12px; margin-bottom: 9px; margin-left:20px; padding:0 10px 0 12px; background:#0089e0; color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px; } .label-size a:before , .label-size span::before{ content:""; float:left; position:absolute; top:0; left:-12px; width:0; height:0; border-color:transparent #0089e0 transparent transparent;border-style:solid; border-width:12px 12px 12px 0; } .label-size a:after , .label-size span::after{ content:""; position:absolute; top:10px; left:0; float:left; width:4px;height:4px; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; background:#fff; -moz-box-shadow:-1px -1px 2px #004977; -webkit-box-shadow:-1px -1px 2px #004977; box-shadow:-1px -1px 2px #004977; } .label-size a:hover , .label-size span::hover { background:#555;} .label-size a:hover:before , .label-size span::hover::before{border-color:transparent #555 transparent transparent;}
Refresing homepage/blog dan lihatlah hasil tampilan label cloud blogger dengan new style di Blog Anda.
Anda juga bisa memodif atau mengedit kode CSS diatas, terutama kode-kode warna/color background, color font, size,
hover color dan lainnya yang bisa diganti dengan selera Anda.
Style label cloud ini menggunakan CSS3 gradient dan CSS3 transform,-webkit dan border radius.
Tampilan bagus di browser Chrome, dan Firefox 3.5+ , Opera 10.5+, sedangkan di IE belum support
Anda juga bisa memodif atau mengedit kode CSS diatas, terutama kode-kode warna/color background, color font, size,
hover color dan lainnya yang bisa diganti dengan selera Anda.
Style label cloud ini menggunakan CSS3 gradient dan CSS3 transform,-webkit dan border radius.
Tampilan bagus di browser Chrome, dan Firefox 3.5+ , Opera 10.5+, sedangkan di IE belum support







0 comments:
Kode Smiley Untuk Komentar
Post a Comment